ColdFusion + Ajaxでページの一部更新後、ページ全体をポストする
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
久々の投稿です。 今回はプルダウンを変更した際に、ページの一部の入力フォームエリアを更新して、最終的にページ全体をPOSTするサンプルを作ってみました。
まずは入力画面メインのサンプルコードです。( cf_ajax_sample.cfm )
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<script type="text/javascript" src="./jslb_ajax0516_c.js" charset="utf-8"></script>
<script type="text/javascript">
<!--
//更新リクエストを送信
function send(){
//プルダウン要素のFORMデータを取得
var form_data = document.getElementById("pd_value");
var sel_pd = encodeURI(form_data.value);
var url = "./cf_ajax_sample_change.cfm?pd=" + sel_pd;
//送信
sendRequest(on_loaded1,"","GET",url,true,true );
}
//コールバック関数 ( 受信時に実行されます )
function on_loaded1(oj)
{
//レスポンスを取得
var res = oj.responseText
//レスポンスされたHTMLをDIVへ出力;
document.getElementById("replace_result").innerHTML=res;
}
//-->
</script>
<!--- 本体のHTMLの描画(上部) --->
<form id="myform" name="myform" action="cf_ajax_sample_post.cfm" method="post">
<hr>
<h3>この領域は、プルダウンチェンジを行なっても更新されません。(上部)</h3>
<input type="text" name="hoge_upper" value="上のエリアの値です。">
<br />
<hr>
<!--- 置き換えられるHTMLのエリアに初期フォーム要素を描画 --->
<div id="replace_result">
<h3>このエリアはアクションページによって置き換えられます。</h3>
<select id="pd_value" name="pd_value" onChange="send();">
<option value="">
<option value="あああ">あああ
<option value="いいい">いいい
<option value="ううう">ううう
<option value="えええ">えええ
</select>
</div>
<!--- 本体のHTMLの描画(下部) --->
<hr>
<h3>この領域は、プルダウンチェンジを行なっても更新されません。(下部)</h3>
<input type="text" name="hoge_lower" value="下のエリアの値です。">
<br />
<!--- ページ全体をPOSTするsubmitボタン --->
<hr>
<input type="submit" value="登録">
</form>
上記サンプルソースでプルダウンを変更するとsend()がコールされ、 cf_ajax_sample_change.cfm が呼び出されます。IE8のブラウザの場合は12行目の var sel_pd = encodeURI(form_data.value); の記述がないと文字化けを起こします。ちなみにFireFoxとChromeはエンコードしなくても文字化けは起きませんでした。その cf_ajax_sample_change.cfm は以下の通りです。
<cfset pd_data = ListGetAt(#URL.pd#,1,"?")>
<cfoutput>選択したプルダウンデータは【#pd_data#】ですね<br></cfoutput>
<cfset fff = now()>
<cfoutput>日付 :<strong>#DateFormat(fff,'YYYY/MM/DD HH:MM')#</strong><br>
<select id="pd_value" name="pd_value" onChange="send();">
<option value="#pd_data#">#pd_data#
<option value="あああ">あああ
<option value="いいい">いいい
<option value="ううう">ううう
<option value="えええ">えええ
</select>
<br>
<select id="add_value" name="add_value">
<option value="新しいフォーム要素1">新しいフォーム要素1です
<option value="新しいフォーム要素2">新しいフォーム要素2です
</select>
</cfoutput>
<br>これはcf_ajax_sample_change.cfmの中に記述されているフォーム要素です。
まずは初期画面です。
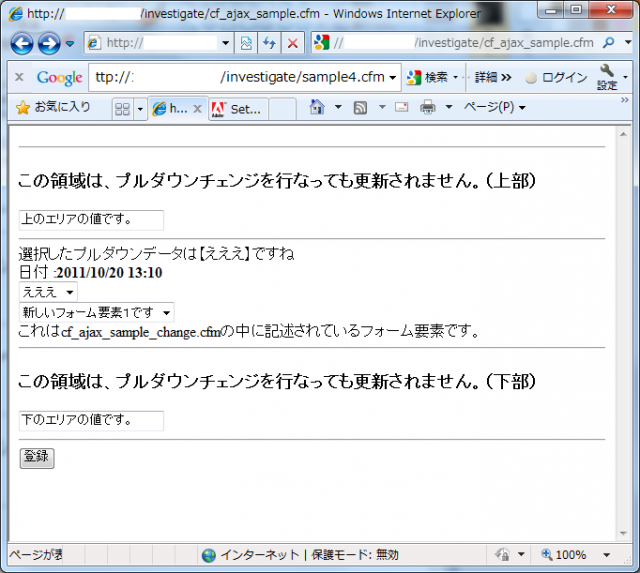
実際にプルダウンを変更してみると以下の画面になります。
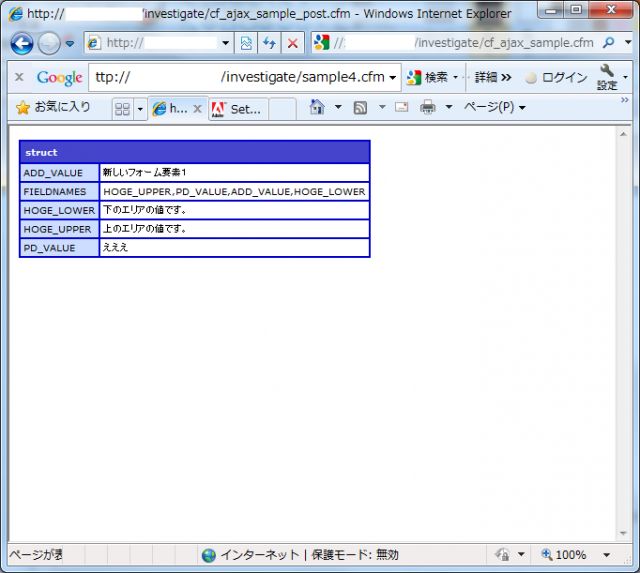
入力項目を変更したい部分が cf_ajax_sample_change.cfm で記述されているHTMLに部分的に更新されていることが確認できます。この状態で『登録』ボタンをクリックすると以下の様にPOST先のページにFORM変数が正しく渡されていることが確認できます。(一応POST先のCFMLサンプルコードも載せておきます。)
POST先のサンプルコード( cf_ajax_sample_post.cfm )
<!--- cf_ajax_sample.cfm でPOSTされたフォーム変数をアウトプット ---> <cfdump var="#form#">
今回はサーバ側にColdFusion 9サーバを使っていますが、サーバ側は特になんでもいいでしょう。